
next.js는 상당히 복잡한 캐싱 전략을 가지고 있다.
next.js에서는 대부분의 영역에서 fetch 함수를 기반으로 캐싱을 한다.
-> next.js에서의 fetch는 우리가 흔히 아는 브라우저의 fetch와는 비슷하면서도 다르다.
-> 브라우저의 fetch api를 기반으로 nxt.js에서 확장하여 만든 새로운 next.js만의 fetch api이기 때문
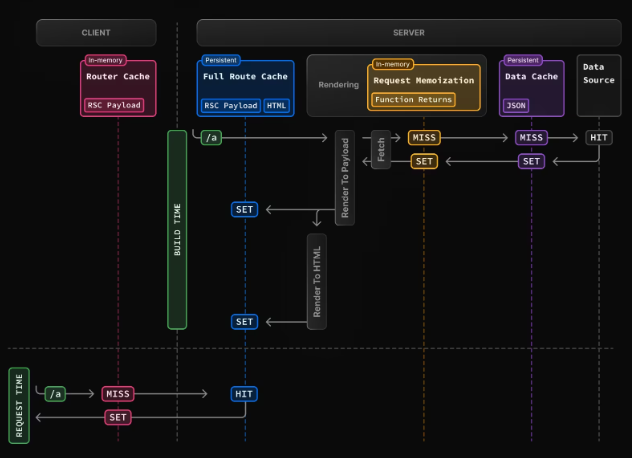
1. Full Route Cache
빌드 시점에 페이지를 렌더링하고 그 결과를 캐싱(저장)
이를 통해 서버는 매 요청마다 페이지를 다시 렌더링 할 필요없이, 미리 생성된 html과
데이터에 빠르게 접근할 수 있기에 -> 페이지 로딩 속도 향상
이 과정에서 next.js는 react api를 활용하여 렌더링 작업을 수행.
1-1 React Server Component payload 생성 : React는 서버 컴포넌트들을 Streaming에 최적화된
특별한 데이터 형식으로 변환, 렌더링 함. 이 데이터는 클라이언트에서 사용할 데이터와 컴포넌트들의 정보, 상태를 가지공있음
1-2 HTML 생성 : next.js는 이 payload와 클라이언트 컴포넌트의 javascript 코드를 사용하여 , 서버에서 최종적으로 html을 생성
그러나 Full Route Cache는 데이터가 변경되거나, 실시간 정보가 필요한 페이지의 경우에는 이 캐시를 무효화하거나, 동적 렌더링을 하도록 제어해야함 (revalidate와 같은..)
2. Data Cache
next.js의 data cache 는 fetch 함수를 기반으로 데이터를 캐싱하므로, 서버 요청 간에도 데이터를 지속적으로 활용할 수 있도록 도와줌, 이는 외부 데이터 소스에 대한 요청 수를 줄이고, 응답 시간을 개선하는데 큰 도움이 됨.
'Programming > Next.js' 카테고리의 다른 글
| [Next.js]Supabase CLI로 각 테이블에 맞는 타입 생성 feat. More simple (1) | 2024.10.23 |
|---|---|
| [Next.js]Supabase CLI로 각 테이블에 맞는 타입 생성 (0) | 2024.10.23 |
| [Next.js]Next.js의 Deep Dive (0) | 2024.10.02 |
| [Next.js] Next.js의 Image 동작원리 딥 다이브 (0) | 2024.10.02 |
| [Next.js]Next.js의 ASSET 최적화 했을 때와 안했을 때의 time difference (0) | 2024.10.02 |



