Next.js의 Image태그 이미지 최적화는 정말 편하고, 편하면서도 복잡하기도 하지만 우리가 명심해야할 것은
Next.js의 이미지 최적화는 마법이 아니다. 추가적인 리소스를 사용하여 빠르게 보이게 하는 것이다.
Next.js의 이미지 최적화를 이용하게 되면, 이미지를 다운 받을 때 변환도 하고, 저장도 해놓는다.
유저가 웹 사이트에 접속 시 저장한 해당 이미지를 보여주도록 하는 것
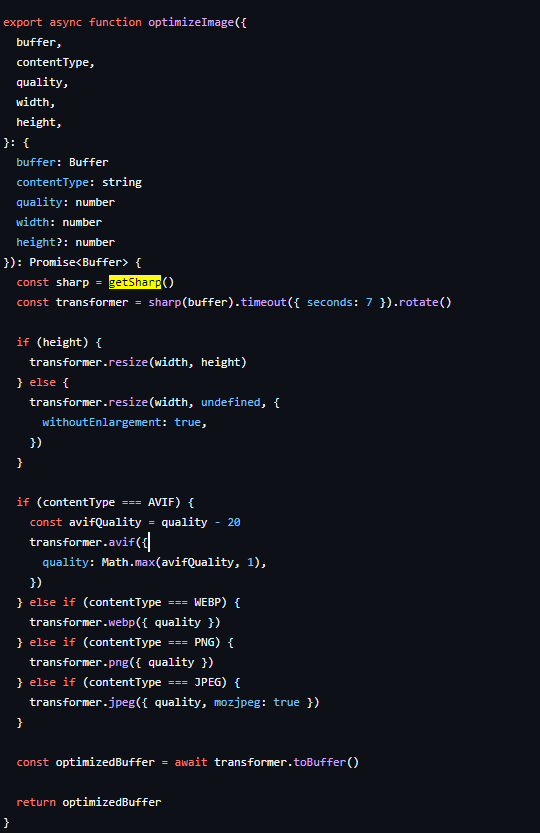
https://github.com/vercel/next.js/blob/canary/packages/next/src/server/image-optimizer.ts
next.js/packages/next/src/server/image-optimizer.ts at canary · vercel/next.js
The React Framework. Contribute to vercel/next.js development by creating an account on GitHub.
github.com
next.js의 image-optimiazer.ts에 접속하여 자세히 확인하여 보자 .



'Programming > Next.js' 카테고리의 다른 글
| [Next.js]Next.js의 Caching (1) | 2024.10.07 |
|---|---|
| [Next.js]Next.js의 Deep Dive (0) | 2024.10.02 |
| [Next.js]Next.js의 ASSET 최적화 했을 때와 안했을 때의 time difference (0) | 2024.10.02 |
| [Next.js] Loading UI (2) | 2024.10.01 |
| [Next.js] 4가지 주요 렌더링 기법 (0) | 2024.09.30 |


