1. 자바스크립트 & 웹 페이지 동작 원리
DOM을 이해하기 위해서는 먼저 자바스크립트에 대해서 이해하고 있어야한다.
자바스크립트 - 스크립트 언어에 해당하는 자바스크립트는 오늘날 html, css 와 함께 웹을 구성하는 주요 요소로써 ,
웹 페이지를 동적으로 만들기 위해 -> HTML 문서를 조작하여 동적으로 웹 페이지를 구성하고, 움직임을 주기 위해 만들어진 언어
웹 페이지 기본 동작 원리
사용자(Client) -----요청(Request)----> 서버(Server)
사용자(Client)<-----응답(Response)---- 서버(Server)
사용자는 웹 서버에 접속할 때 서버에 요청을 던지고, 사용자는 서버 측으로 부터 html문서(Document)를 응답 Response로 부터 받는다.
각 브라우저는 (크롬,엣지, 삼성, 사파리) 등 전부 랜더링 엔진을 가지고 있다.
이 랜더링 엔진은 서버에서 사용자에게 준 hrml문서를 자바스크립트가 알아들을 수 있도록 랜더링 , 번역하는 역할을 하게 된다.
2. DOM(Document Object Model)이란 + Dom tree?

Document object model의 약자로 html 문서를 javascript가 알아들을 수 있는 object 형식으로 modeling 한 것, 구조이다.
브라우저에 기본적으로 내장되어 있는 api 중 하나로, 우리는 html의 내용을 javascript로 접근이 가능하다
랜더링 엔진이 받은 document를 한 줄 한 줄 해석하고, 자바스크립트가 알아들을 수 있는 방식으로 해석하기 위해
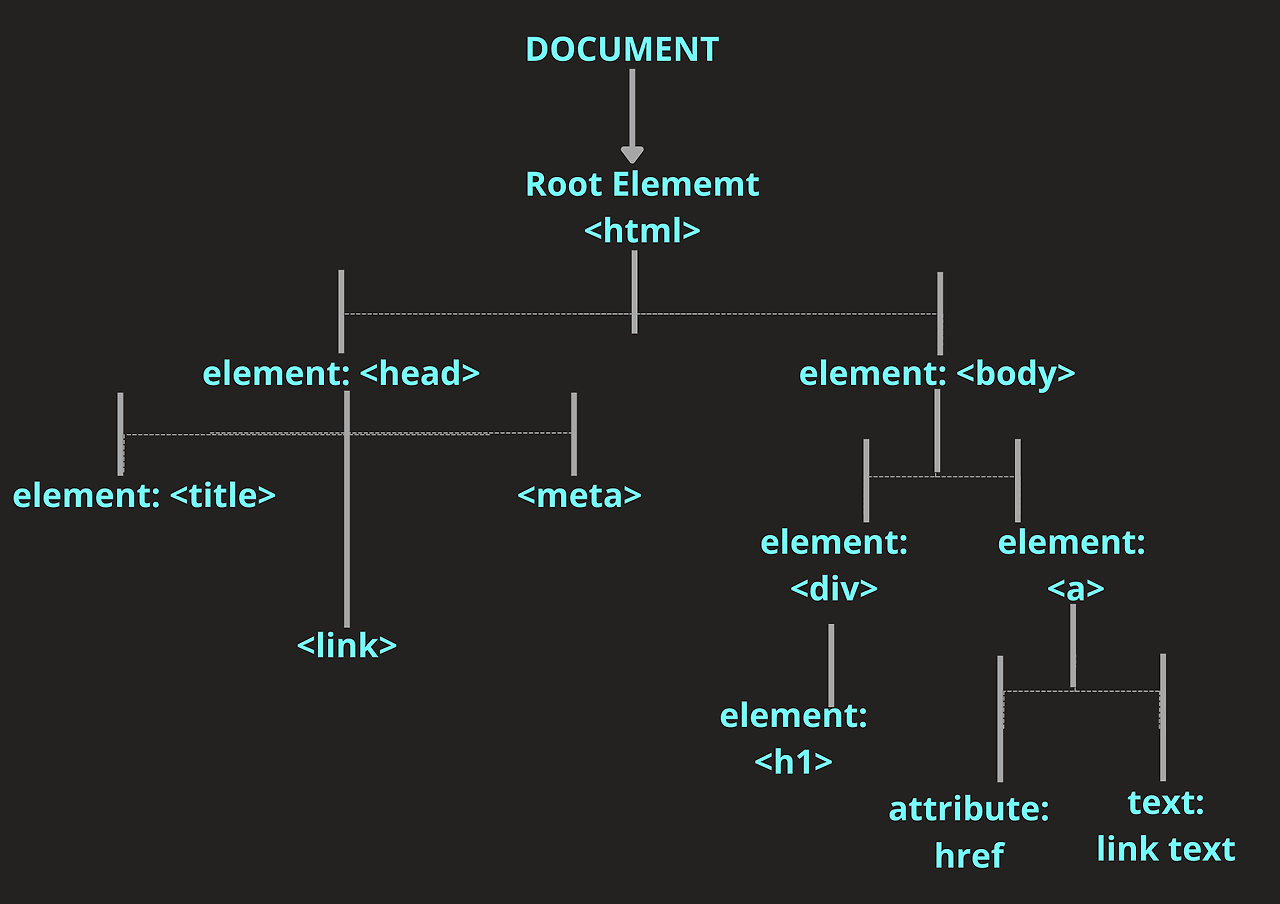
Dom Tree를 구성하게 된다.
최종적으로 DOM TREE와 CSSOM Tree를 묶어서 Render tree를 구성하게 된다.
이 dom의 하나 하나의 노드를 구성하고 있는 것을 흔히 알고있는 html에서 보던 태그들의 이름, 속성 등이 보이는데,
이는 웹 페이지를 구성하는 모든 html의 태그와 속성 등을 상위 하위 부모 자식 , 형제 노드 등의 관계를 가지고 있고,
각 블록을 하나씩 구성하여, dom tree를 이루고 있다라고 보면 된다.
3. DOM에 대한 접근


'Programming Knowledge > WEB Knowledge' 카테고리의 다른 글
| 2024 프론트엔드 커리어 전문성 트랙 - 웹 특화, 제품 특화 , 운영 특화 (0) | 2024.11.25 |
|---|---|
| CORS(Cross Origin Resource Sharing) (0) | 2024.11.04 |
| [Web Knowloege] Local Storage와 Sesstion Storage의 차이 (0) | 2024.09.17 |
| 웹 개발자가 신경써야할 SEO(Search engine optimization) (0) | 2024.07.13 |
| 개발 용어 정리 (2) | 2024.07.01 |


