3주차 면접 질문 항목 중 CORS와 관련된 면접 질문이 있었습니다.
CORS는 무엇인가?
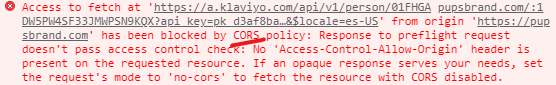
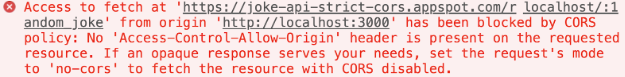
웹 개발을 하다보면 한번씩은 꼭 CORS와 관련된 오류를 마주하고는 합니다.
대표적으로 뭐..


CORS를 우선 정의하기 전에 우리는 이것이 왜 나온 것인가? 왜 이것이 웹 개발자들을 이리 힘들게 하는 것인가에 대해 이해할 필요가 있습니다. CORS 관련 이슈는 CORS 정책을 위반했기 때문에 발생하는 것입니다.
브라우저는 기본적으로 SOP정책을 따르고 있습니다. SOP : Same Origin Policy) 같은 출처 정책
같은 출처에서만 리소스를 공유할 수 있도록 하고있는 것이죠 다만 같은 출처내에서만 리소스를 공유하도록 하면 자원에 대해서 보안은 확실히 가져갈 수 있지만, 개발을 하다보면 기능 상 외부 리소스를 가져다 써야하는 경우가 당연히 생깁니다. 뭐 모든 어플리케이션이 그렇죠.
이런 경우를 대비하여 몇 가지 예외 조항을 두기로 했습니다. CORS 정책을 위반하지 않으면 정상적으로 다른 출처라도 리소스 요청을 허용하여, 리소스를 내어주도록 하자
개발자 입장에서는 이 정책 때문에 신경 써야하는 요소가 하나 더 늘어난 것이지만, 어떻게 보면 이제 이 CORS 라는 정책이 있기 때문에 여러 서버에서 가져오는 리소스가 안전하다라는 최소한의 보장을 받을 수 있는 것입니다. (일종의 정보 검증)
출처가 서로 다른 각각의 어플리케이션들이 서로 각각 마음대로 데이터를 요청하고 소통하고, 또 데이터를 마음대로 주고,.
전송하는 환경을 상상해봅시다.

규칙도 법도 없는 치외법권이죠. 세상 만물(사회, 그룹, 집단) 뭐 모든 것에 다 규칙이 있듯이 이 브라우저 상에서도 자원을 공유하기위한 여러 정책이 있습니다. CORS 정책은 서버에 구현된 정책이 아니라 브라우저에 구현되어 있는 정책입니다.
Cross Origin Resource Sharing 은 교차 출처 리소스 공유입니다. 교차.. 즉 서로 다른 출처의 리소스의 공유를 의미하는 것인데. 자신의 출처가 아닌 다른 출처( 다른 도메인, 다른 포트)에서 자원을 가져오거나, 로딩할 떄 허용, 허가하는 HTTP 헤더 기반 정책(메커니즘)입니다.
CORS 동작 방식 몇가지의 시나리오
1. Prefilghted Request : 일반적으로 웹 어플리케이션 개발 시 가장 자주 마주치는 시나리오 입니다.
pre 라는 단어에서 느낌이 오듯이 본론에 해당하는 본 요청을 보내기 전에 예비 요청을 먼저 보냅니다 .
이 예비 요청에 역할은 본 요청을 보내기 전에 이 요청 과정이 안전한가에 대해 확인을 하는거죠.
예비 요청을 받은 서버는 응답으로 현재 이 서버는 어떤 요청을 허용하고 있고, 어떤 것들을 금지하고 있는가에 대한 것을 응답 헤더에 담아서 브라우저에 다시 보내주게 됩니다.
이후 브라우저는 자신이 보낸 예비 요청과 서버가 응답에 담아준 허용 정책을 비교한 후 , 이 요청을 보내는 것이 안전하다고 판단이 되면 , 본 요청을 보냅니다. 이후 서버가 본 요청에 대한 응답을 하면 데이터를 넘겨주게 됩니다.
2. Simple Request(단순 요청) : 예비 요청을 보내지 않고 바로 서버에 본 요청을 보낸 후, 서버가 응답 헤더에 Access-Control-Allow-Origin(위에 글에 있던 거처럼 어떤 요청을 허용하고 있고, 어떤 것들을 금지하고 있는가에 대한 정보)
를 보내주면 그때 브라우저가 CORS 정책 위반여부를 검사합니다.
아무 때나 이 단순 요청을 사용할 수 있는 것은 아니고 특정 조건을 만족해야 pre request 를 생략할 수 있습니다.
3. Credential Request
Credential : 검증된, 자격증
단어에 걸맞듯이 좀 더 보안을 강화하고 싶을 떄 사용하는 방법입니다.
Access-Control-Allow-Origin 정보 외에 브라우저는 좀 더 빡빡하게 검사 조건을 추가하여 확인하게 됩니다.
요청을 보낼 때 리소스 요청 api인 xmlhttpReqeust나 fetch api는 별도의 옵션없이 쿠키 정보나 인증과 관련된 헤더를 함부로 요청에 담지는 않습니다. 근데 이 요청에 인증과 관련된 정보를 담을 수 있게 해주는 옵션이 credential 옵션입니다.
credential Option 3 가지
Same Origin 같은 출처 간 요청에만 인증 정보를 담을 수 있다.
include 모든 요청에 인증 정보를 담는다.
omit 모든 요청에 인증 정보를 담지않는다.
'Programming Knowledge > WEB Knowledge' 카테고리의 다른 글
| .pdf -> .ppt , .key -> .ppt 변환 및 결과물 비교 하기. (1) | 2024.11.25 |
|---|---|
| 2024 프론트엔드 커리어 전문성 트랙 - 웹 특화, 제품 특화 , 운영 특화 (0) | 2024.11.25 |
| [Web Knowloege] Local Storage와 Sesstion Storage의 차이 (0) | 2024.09.17 |
| [Dom과 Dom Tree] Dom, Dom Tree, Dom 접근 및 제어 (0) | 2024.07.31 |
| 웹 개발자가 신경써야할 SEO(Search engine optimization) (0) | 2024.07.13 |


