1. Cross Browsing
Chrome, safari , whale (네이버) , edge 등 오늘날 존재하는 여러 웹 브라우저들은 내부적으로 각 동작하는 엔진과, 속성, 기술요소 등이 다 다를 것입니다. 동일한 웹사이트에 접속하더라도 어떤 웹 브라우저로 접속하느냐에 따라 충분히 다르게 보일 수 있습니다. Cross browsing은 이 다르게 보일 수 있음에 대하여 모든 브라우저에서 화면이 모두 동일하게 표시되어야한다는 것을 의미하는 것이 아니라, 동등한 수준의 정보, 동일한 기능 제공이 우선적이어야 한다에 대해 얘기하는 것입니다.
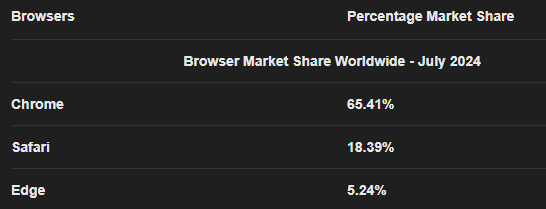
크로스 브라우징을 맞춰주기 위해서는 우선 어플리케이션이 가장 우선해서 고려해야할 웹 브라우저는 어떤 브라우저인가를 고려해야합니다. ex) 점유율이 높은 것이 우선이니 점유율 높은 순으로 부터 Top 5 정도 추려서 그 웹 브라우저에서 최대한 기능과, 정보를 제공하도록 하자. or 해당 어플리케이션을 사용하는 사용자는 대부분 Apple Phone 유저이기에 safari브라우저에 최적화되도록 하자.
그래서 사이트 마다 가끔 본 사이트는 Chrome, Safari, Firefox 및 IE11 이상의 최신 브라우저에 최적화 되어 있습니다.
와 같은 문구를 볼 수 있습니다.
저라면 Browser ranking 2024와 같은 키워드로 검색을 해서 점유율 별로 탑5 순위 내서 그 브라우저를 최대한 지원하는 방향으로 크로스 브라우징 작업하는게 편할 거라는 생각이 들긴합니다..

2. Cross Browsing을 해결하기 위한 몇 가지 방법
2-1 CSS Reset : 브라우저간 기본 스타일 차이를 제거하기 위하여, 기본 셋팅 css 사용
2-2 CSS Prefix : webkit, moz등 브라우저별 접두사를 활용하여, 호환성을 높이는 방법
2-3 Polyfill : 최신 기능을 지원하지 않는 브라우저에서 기능을 추가해주는 스크립트 사용
2-4 Modernizr 브라우저에서 지원하는 기능을 감지해 조건부 코드 실행
2-5 Html5 Shiv : 구형IE에서 HTML5 요소를 인식하게 만드는 스크립트
2-6 반응형 웹 반응형 디자인 : 다양한 화면 크기와 해상도에 대응할 수 있도록 유연한 레이아웃 사용
3. 그 중.. CSS Reset Example
그 중 오늘은 css reset에 관하여 알아보겠습니다.
기본적으로 각 브라우저마다 제공하는 default style을 무시하고, 우리가 초기화하는 대로 표시하기 위해
google에 css reset 관련한 키워드로 검색해줍니다.

그러면 위와 같은 뭐 여러 css 초기화 set 코드가 나오게 됩니다.


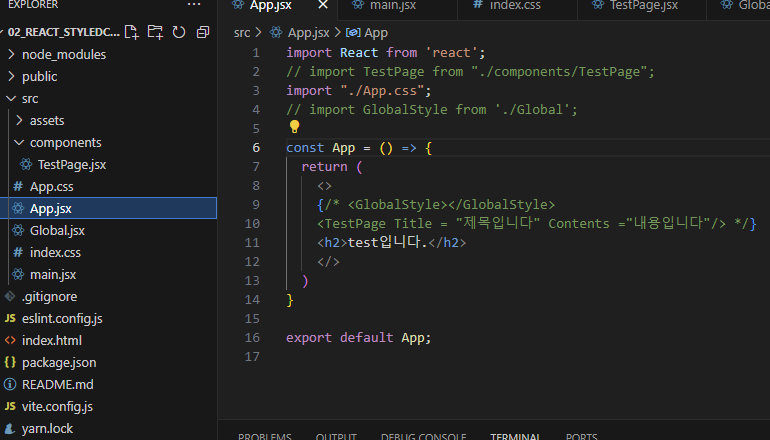
제 프로젝트는 현재 테스트용 이며 react + vite로 생성한 프로젝트입니다.
여기에 <h2>test입니다.</h2> 항목을 넣어서 과연 브라우저에서는 기본 default style로 어떤 것을 주고 있으며,
해당 default style을 무시하고, 기본 default css를 넣게되면 어떤 일이 생기는가를 보겠습니다.
main.jsx에서 app,jsx 파일을 로드하여 root 돔 아래에 랜더링하여 표시하고 있으며, index.css 또한 로드하고 있습니다.


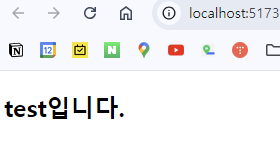
main.jsx에서 로드하고 있는 css파일에 아무것도 css 값을 set 해주지 않으면 , 제가 사용하는 브라우저는 Chrome이니
크롬에서 기본적으로 가지고 있는 default style대로 적용되어 다음과 같이 글씨가 나오게 됩니다. 이게 크롬에서 h2에 대해 기본적으로 우리는 h2태그에 대해 이렇게 나타내고 있는 모습이겠죠. 여기 이 index.css 파일에

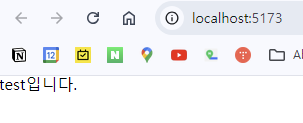
아까 구글에서 찾은 css set 키워드로 검색하여 찾은 css 코드를 검색하여 index.css에 복사 붙여넣기 하여 다시 띄워보면


확연히 차이가 있는 것을 확인할 수 있습니다. 하여 CSS Reset 을 통해 프로젝트 , 어플리케이션마다 default set을 지정해줌으로써 브라우저마다 크로스 브라우징을 맞출 수 있는 것으로 사료됩니다.
'Programming > React' 카테고리의 다른 글
| [React]Tailwind.css의 필요성 (0) | 2024.09.13 |
|---|---|
| [react]react의 또 다른 hook useEffect에 관하여.. (0) | 2024.08.20 |
| [React] vite, Cra(Create React App) 없이 Developement Environment 구성하기. (0) | 2024.08.20 |
| [React] GlobalStyles(전역 스타일링) (0) | 2024.08.20 |
| [React] Styled-Components (0) | 2024.08.20 |


