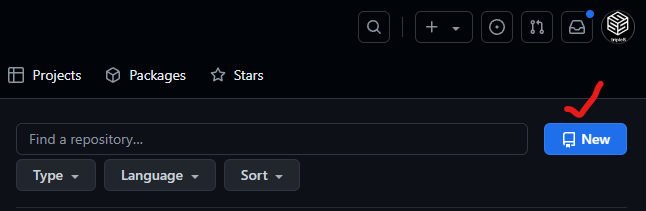
1. 정적 웹 페이지 호스팅을 위해, (저장소)Repository 생성

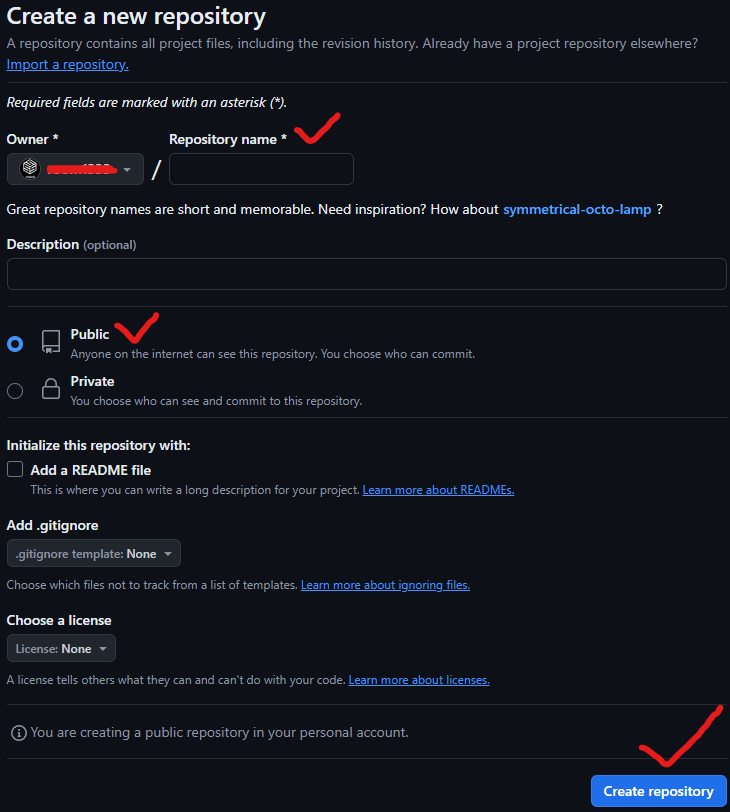
2. Repository 생성 단계 - 생성할 Repository의 이름 입력 후 Public으로 생성
(Github Pages를 활용한 웹 호스팅이 무료이지만 , 깃허브에서 깃허브 프로 이상의 계정을 구매하지 않은 경우,
일반 사용자 이기 때문에 public 저장소에 대해서만 무료로 호스팅할 수 있도록 하고 있습니다.
따라서 일반 사용자이시면 public 으로 Repository를 생성하여 주세요.

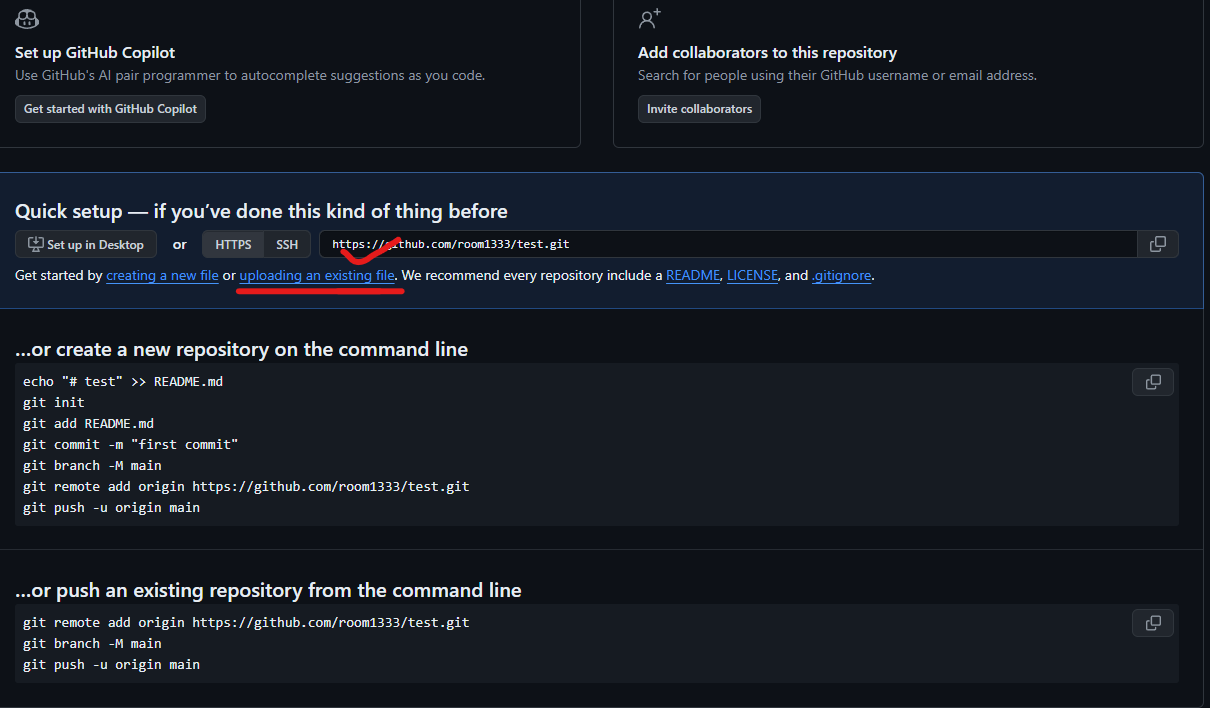
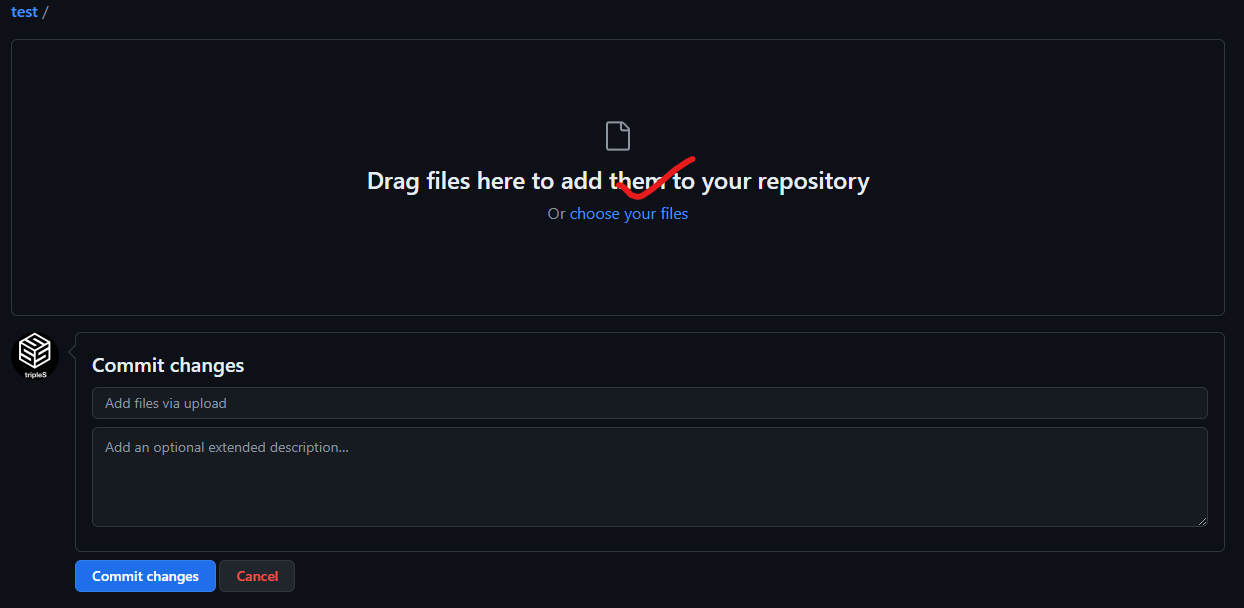
3. 정적 웹 페이지 호스팅을 위한 파일 업로드 Uploading an existing file -> choose your files -> build한 폴더 내의 파일들을
업로드 하여 올리시면 됩니다. 사이트 적용은 바로 되지 않고 몇 분 정도 소요가 됩니다.
프로젝트의 최상단 루트 경로에 index.html 파일이 있어야 함으로, 본인의 업로드할 프로젝트 최상단 경로에 index.html이
없을 경우 생성해주세요. 기본적으로 github pages에서는 index.html을 시작 페이지로 보기 때문에, index.html이 없으면
저처럼 404 error를 보시게 될겁니다 ㅎㅎ..



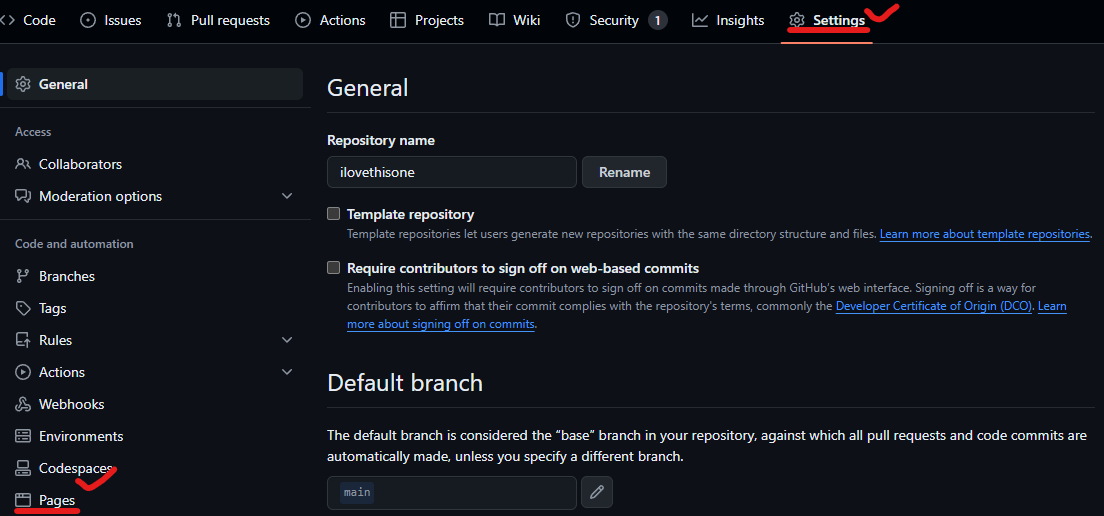
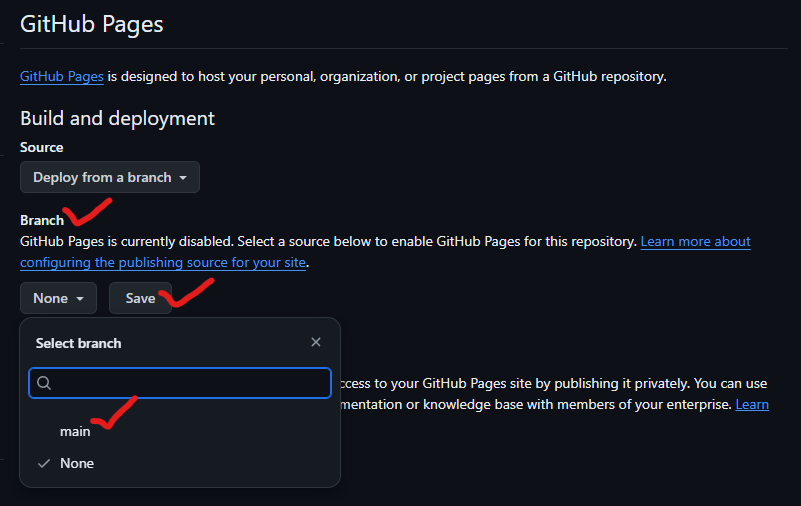
4. Repositoy 리포지토리의 설정으로 들어가서, Pages 탭에 접근한 후 Branch의 None으로 기본 설정되어 있는 부분을,
main으로 변경 후 'Save'를 눌러주세요. 조금 기다리시면 몇 초~ 몇 분 이내에 새로고침 해서 확인해보시면, 여러분께서 업로드하신 파일을 Github pages에서 배포하여 사이트 링크 하나 뜨는 것을 확인하실 수 있습니다. Visit Site를 눌러서
여러분께서 배포하신 사이트가 정상적으로 배포되었는지, 네트워크 에러는 안뜨는지, 사이트를 확인해보세요.



5. 배포 하기 전에는 로컬에서 테스트를 수행해보는 것이 도움이 됩니다. 배포된 페이지에 오류가 발생하지 않았는지, 로직 상 문제는 없는지 ,데이터베이스는 제대로 커넥트 되어 정보를 불러오는지, 또한 Reposity에 올릴 저장소에는 중요한 정보가 포함되면 안됩니다 ex) 데이터베이스 접속정보(비밀번호, 암호 ,Configuration value) , api key, 개인정보 등을 소스 내에 변수 처리 등을 통해서 Static 값으로 넣어두었을 경우 code나 페이지를 통해서 확인하기 쉽기 때문에 해당 사항을 암호화 처리하거나, 중요한 정보가 포함되지 않도록 주의해야합니다. 보안 상의 큰 결점이자, 규모가 있는 회사 일 경우 보안, 모의 해킹 체크, 테스트 과정에서 확인되면 다시 수정해야합니다.. 서비스 적으로도 완성도가 높은 것이 아니구요.
참고하기 좋은 사이트 - 일목요연하게 정리되어 있네요. 물론 리액트로 안만드셨을 수도 있으니
방향성을 참고해주세요.
https://codingapple.com/unit/react-build-deploy-github-pages/
만든 리액트 사이트 build & Github Pages로 배포해보기 - 코딩애플 온라인 강좌
(리액트 강좌 전체 목록) 이번시간은 간단한 내용이기 때문에 글로 빠르게 진행합니다. 여러분이 만든 사이트를 배포하려면 그냥 작업하던 App.js 파일 그대로 올리는게 아니라 build용 파일을
codingapple.com
'DevOps > Git' 카테고리의 다른 글
| [Git] 자주 쓰는 Git 명령어 간단 요약 (0) | 2024.07.15 |
|---|
