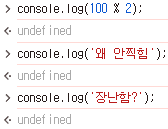
테스트 중 개발자 도구에서 console.log에 어느 출력값을 지정해도, undefined만 내놓는 상황

1.바쁘신 분들을 위해 해결책 섡제시 후 , 따로 공부한 내용 추가
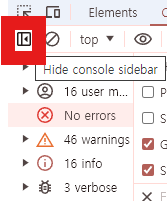
1-1 Hide Console sidebar를 누른건 아닌지 체크 - 누른 후 정상적으로 나오는지 확인


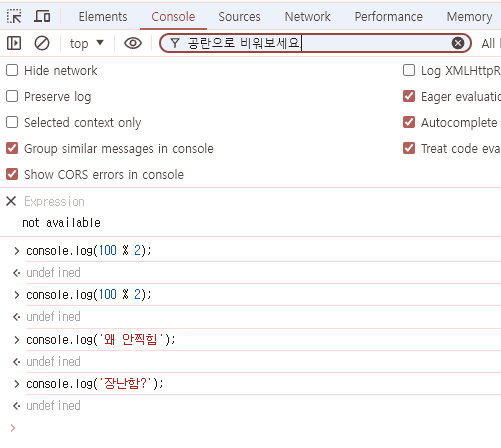
1-2 콘솔의 필터 칸에 뭔가를 입력해두진 않았는지 체크 - filter 영역에 뭐 해두면 해당하는 값만 나옴.

1-3 웹 브라우저 재시작 후 확인

1-4 당초 왜 'undefined'를 내뱉었는가?
자바스크립트 언어에 대해 문과 표현식에 대한 이해가 필요하다.
문 - 프로그램을 구성하는 기본 단위이자 ,실행 단위 - 명령'문'이라고도 부른다.
조건문, 선언문, 반복문 수많은 '문'을 통해 프로그램이 구성되어 실행된다.
표현식 - 값으로 표현, 평가될 수 있는 문을 말한다.
1+2 // 3
3+5 // 8
a = 5; //5
b = [1,2,3]; //[1,2,3]
b[2] //3
위 예시들은 값으로써 평가될 수 있는 표현식이다.
크롬의 콘솔창에서는 표현식으로 평가된 값만 반환한다. -> 즉슨 표현식이 아닌 문은 undefined를 반환한다.
'Tool' 카테고리의 다른 글
| 백준허브를 통한 백준, 프로그래머스 자동 커밋 (0) | 2024.07.02 |
|---|
